Tentang readmore lagi. Berikut ini langkah untuk membuat readmore dengan cara lain:
Read more »
Langkah Pertama
- Sign in di blogger dengan id anda.
- Klik Pengaturan
- Klik Format
- Pada layar paling bawah, ada text area kosong disamping tulisan Template Posting, isi tesxt area kosong tersebut dengan kode di bawah ini :
<span class="fullpost">
</span> - Klik tombol Simpan Pengaturan
- Klik menu Dasboard
- Klik Tata Letak
- Klik tab Edit HTML
- Klik tulisan Download Template Lengkap.
- Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula.
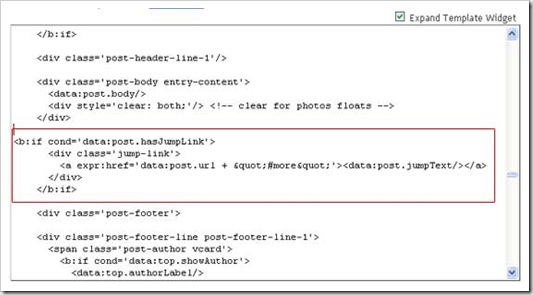
- Beri tanda centang pada kotak di samping tulisan Expand Template Widget , lihat gambar di bawah :

- Tunggu beberapa saat ketika proses sedang berlangsung
- Silahkan anda cari kode berikut pada kode template milik anda :
<data:post.body/>
atau kode di bawah ini (sama saja) ;
<p><data:post.body/></p>
- Hapus kode diatas, lalu ganti dengan kode di bawah ini (klik pada tombol untuk menandai):
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if> - Klik tombol Simpan Template
- Selesai.
- Klik menu Posting
- Klik menu Edit HTML, maka secara otomatis tampak kode yang telah kita setting tadi, yakni :
<span class="fullpost">
</span>
- Tuliskan artikel yang ingin tampak pada blog sebelum kode :
<span class="fullpost">
- Tulis keseluruhan sisa artikel sesudah kode di atas tadi dan sebelum kode :
</span>
- Klik tombol bertuliskan MEMPUBLIKASIKAN POSTING
- Klik tulisan Lihat Blog(di jendela baru) untuk melihat hasil dari postingan kita, kemudian lihat apakah hasilnya sukses atau tidak. Jika tidak, mungkin ada bagian yang terlewatkan. Coba lihat kembali langkah diatas
Diambil dari Blog Kang Rohman